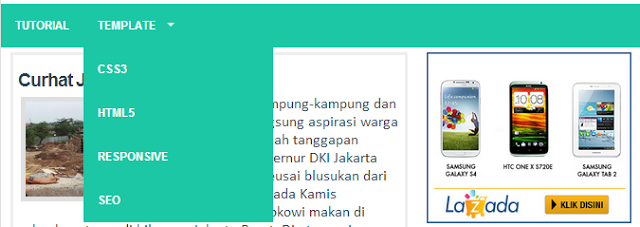
Selamat pagi, tadi saya saya baru saja membuat artikel bagaimana Cara membuat blog secara gratis. Nah, tutorial berikut merupakan kelanjutan dari tutorial sebelumnya. Nah, kali ini saya ingin memberikan tutorial "Cara Membuat DropDown Menu di Bawah Header" setelah anda membuat blog pada tutorial sebelumnya.
Cara membuatnya juga terbilang mudah, karena hanya meletakkan CSS dan
HTML nya saja di template editor. Oke kita mulai dari penerapan CSS
kemudian HTML nya.
CSS
Letakkan kode CSS berikut tepat di atas ]]</b:skin>
nav {text-transform:uppercase;position:relative;font:bold 12px Arial,Sans-Serif;}nav * {margin:0 0 0 0;padding:0 0 0 0;list-style:none;}nav ul {overflow: hidden;float:left;background:#1BC7A5;margin: 5px 0;width: 100%;}nav li {float:left;display:inline;}nav li a {padding:3px 15px;line-height:40px;color:#fff !important;display:block;text-decoration:none;}nav li ul{margin:0px;display:block;width:170px;position:absolute;left:auto;z-index:10;visibility:hidden;opacity:0;height:auto;transition:all 0.26s ease-out 0.2s;}nav li li {display:block;float:none;width:100%;}nav li:hover > ul {visibility:visible;width:200px;opacity:1;}nav li li ul {left:200px;margin-top:-40px;}nav li.sub > a {position:relative;padding-right:30px;}nav li.sub > a:after {content:"";width:0px;height:0px;border-width:4px;border-style:solid;border-color:#eee transparent transparent transparent;position:absolute;top:20px;right:10px;}nav li.sub li.sub > a:after {content:"";width:0px;height:0px;border-width:4px;border-style:solid;border-color:transparent transparent transparent #eee;position:absolute;top:16px;right:10px;}nav li li:hover{background:rgba(0, 0, 0, 0.16);}
HTML
Letakkan kode berikut tepat di bawah </header>
<nav>
<ul>
<li><a href='/search/label/Tutorial'>Tutorial</a></li>
<li class='sub'><a href='/search/label/Template'>Template</a><ul>
<li><a href='/search/label/CSS3'>CSS3</a></li>
<li><a href='/search/label/HTML5'>HTML5</a></li>
<li><a href='/search/label/Responsive'>Responsive</a></li>
<li><a href='/search/label/SEO'>SEO</a></li>
</ul>
</li>
</ul>
</nav>
Kemudian simpan template anda. Tutorial membuat menu dropdown berakhir sampai sini. Nantikan kelanjutan tutorial "Cara membuat efek salju pada blog".
Share this on your favourite network








0 komentar:
Posting Komentar